Avez-vous déjà été confronté à un site Web mal conçu? Avez-vous déjà passé plusieurs minutes à fixer votre écran d’ordinateur pour trouver la barre de navigation d’une interface numérique ou le bouton à cliquer pour conclure votre transaction en ligne? C’est pour remédier à ce type d’anomalies que la discipline du design UX a été développée!
Le terme design UX (de l’anglais User eXperience) est utilisé pour la première fois par un dénommé Don Norman, au début des années 90. Alors designer Web pour la compagnie Apple, Don Norman a rapidement réalisé qu’une stratégie claire était nécessaire pour optimiser les sites Web qu’il s’affairait à concevoir, et que cette stratégie devait être au service des utilisateurs.
Qu’est-ce que l’expérience utilisateur?
Le design UX est un concept établi pour mettre en œuvre des outils facilitant l’expérience de l’utilisateur dans l’univers numérique, comme dans la « vraie » vie. Le design UX est axé sur les besoins et les comportements des consommateurs. Il est utilisé principalement pour optimiser les produits et services offerts par une entreprise, ainsi que toutes les plateformes commerciales qu’elle utilise. Il serait réducteur de dire que le design UX ne s’applique qu’à l’univers du numérique. Beaucoup d’entreprises fructueuses placent les principes de l’expérience utilisateur au centre de leur stratégie d’affaires. La chaîne suédoise d’ameublement IKEA, par exemple, offre une expérience de magasinage unique à ses visiteurs, autant en ligne, qu’en succursale. En effet, les magasins IKEA sont conçus de façon à guider leurs visiteurs le long d’un parcours à sens unique où ils peuvent découvrir la marchandise en contexte. Les magasins contiennent aussi des garderies et même des restaurants. IKEA, c’est le parfait exemple d’une approche UX holistique et efficace!

Les meubles et accessoires IKEA sont mis en contexte dans les pièces de la salle de montre. Crédit photo : Shutterstock.
Le design UX ou la face cachée de la lune
Le design UX d’un site Web, c’est un peu comme la face cachée de la lune. Il se trouve derrière l’aspect visuel du site Web, soit le design de son interface.
Pour en arriver au design de l’interface d’un site Web, il y a plusieurs étapes de recherche et de conception à considérer d’abord. Les étapes ci-dessous sont accompagnées d’exemples du site Web d’Adidas, qui démontre bien le design UX.
1. L’identification des objectifs du projet
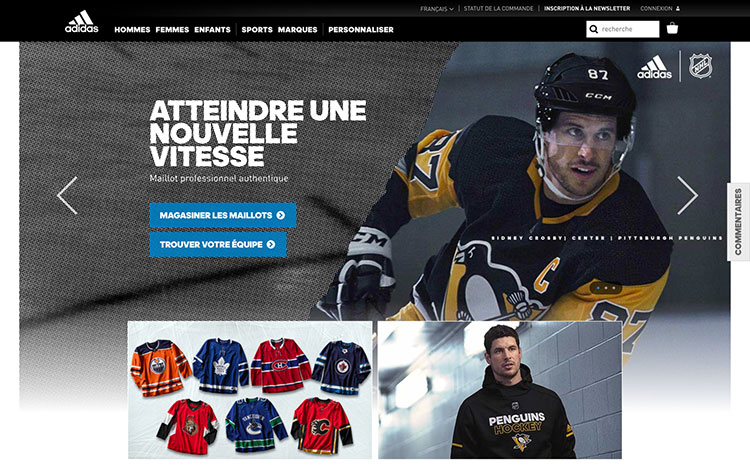
Les objectifs du projet sont habituellement définis par l’entreprise qui commissionne le site Web. Ils peuvent être commerciaux, créatifs ou autres. L’objectif principal du site Web d’Adidas, par exemple, est de promouvoir et de vendre les produits de la compagnie.

L’objectif principal du site Web d’Adidas est de promouvoir et de vendre les produits de la compagnie. Source : http://www.adidas.ca
2. L’identification des besoins des utilisateurs
Pour la création d’un site Internet, les besoins des utilisateurs sont identifiés à l’aide d’études de marché, d’interviews auprès d’utilisateurs types, de recherches ethnographiques, etc.
3. L’élaboration des spécifications fonctionnelles du site Web et la sélection stratégique de son contenu
L’élaboration des spécifications fonctionnelles du site Web et la sélection stratégique de son contenu sont une étape primordiale au design UX d’un site Web clair et efficace. Elle consiste en l’identification des fonctionnalités techniques et du contenu à inclure au site Web pour que celui-ci soit en mesure de répondre aux objectifs du projet et aux besoins des utilisateurs.
4. L’architecture de l’information
L’architecture de l’information consiste en l’arborescence du contenu sélectionné à l’étape précédente, pour en faciliter un accès intuitif et fonctionnel. L’architecture de l’information est souvent illustrée par un organigramme.
5. Le design des interactions
Le design des interactions a pour but de faciliter la tâche de l’utilisateur en donnant un accès clair aux fonctionnalités du site Web. Certains types d’interactions peuvent être incités par des icônes, des boutons, des animations, etc.

Source : http:adidas.ca
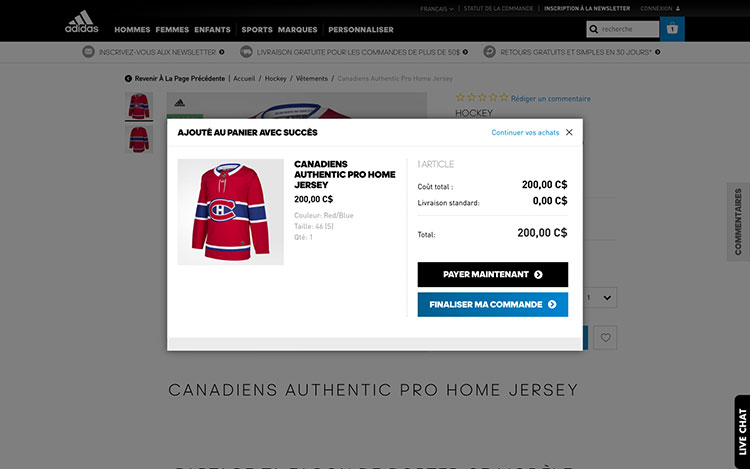
Par exemple, l’une des interactions principales entre les sites Web transactionnels de type e-commerce et leurs visiteurs est l’achat d’un produit. Adidas s’assure de bien communiquer à ses visiteurs la réussite d’une tâche associée à l’achat d’un produit. L’exemple ci-joint montre la boîte « Ajouté au panier avec succès », qui s’affiche après que les utilisateurs aient cliqué sur le bouton « Ajouter au panier ». Cet encadré communique clairement aux visiteurs le succès de l’interaction.

Source : http://adidas.ca
6. Le design de l’information et de la navigation
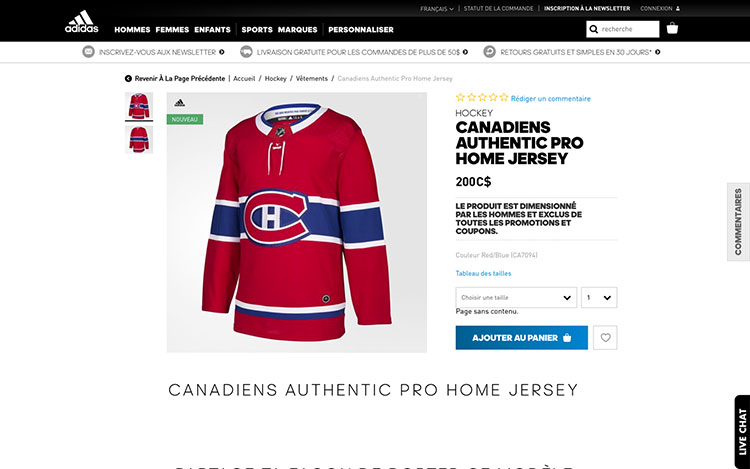
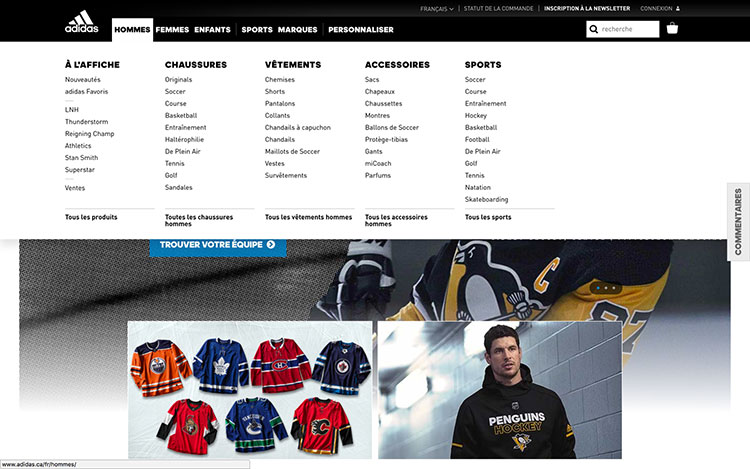
Le design de l’information et de la navigation supporte l’architecture de l’information définie précédemment. Il permet de faciliter le mouvement des utilisateurs d’une section à l’autre du site Web, et ce, de façon fluide. Le système de navigation du site Web d’Adidas, par exemple, est organisé par catégorie de contenu: chaussures, vêtements, et accessoires. Les utilisateurs peuvent également accéder au contenu par catégorie sportive (soccer, course, entraînement, hockey, etc.).

La navigation du site Web d’Adidas est organisée par catégorie de contenu, pour permettre l’accès rapide aux produits vendus par la compagnie. Source : http://adidas.ca
7. Le design d’interface ou le design visuel
Enfin vient le design de l’interface du site Web, c’est-à-dire le traitement graphique des éléments de la page et de la navigation, incluant textes, images, boutons, etc.
Conclusion
En espérant que ce court article théorique vous a permis d’y voir plus clair en matière de design UX. Pendant longtemps, le design UX ne représentait qu’une étape optionnelle dans la création de sites Web et d’applications mobiles. Aujourd’hui, la discipline en est devenue une à part entière. Le design UX supporte l’aspect visuel des sites Web dans lesquels vous naviguez quotidiennement, et exige le savoir-faire et l’expérience de designers UX qualifiés.
Ressources (anglaises) à consulter pour en apprendre davantage sur le design UX :
Norman, Don. 2013. The design of everyday things: revised and expanded edition. New York: Basic Books.
Garrett, Jesse J. 2002. The elements of user experience: user-centered design for the Web. San Francisco: New Riders.