Les formulaires Web sont au cœur de nos interactions numériques. Nous les utilisons pour effectuer nos achats en ligne, pour saisir des données dans un moteur de recherche, pour nous abonner à une infolettre, pour participer à des forums de discussions, ou encore pour décrire les publications que nous partageons sur les réseaux sociaux.
Le design de formulaires Web est une discipline en soi. Voici cinq conseils de base à respecter pour améliorer l’efficacité des formulaires de votre site Web, et augmenter leur taux de complétion.
1. Optez pour la simplicité
Les formulaires courts sont plus performants, puisqu’ils demandent moins d’effort à l’usager. Réduisez au maximum la complexité de vos formulaires en retirant tous les champs inutiles. Si possible, limitez également l’utilisation du clavier. On évite ainsi les risques d’erreurs de frappe, et on permet à l’usager de remplir le formulaire plus rapidement.

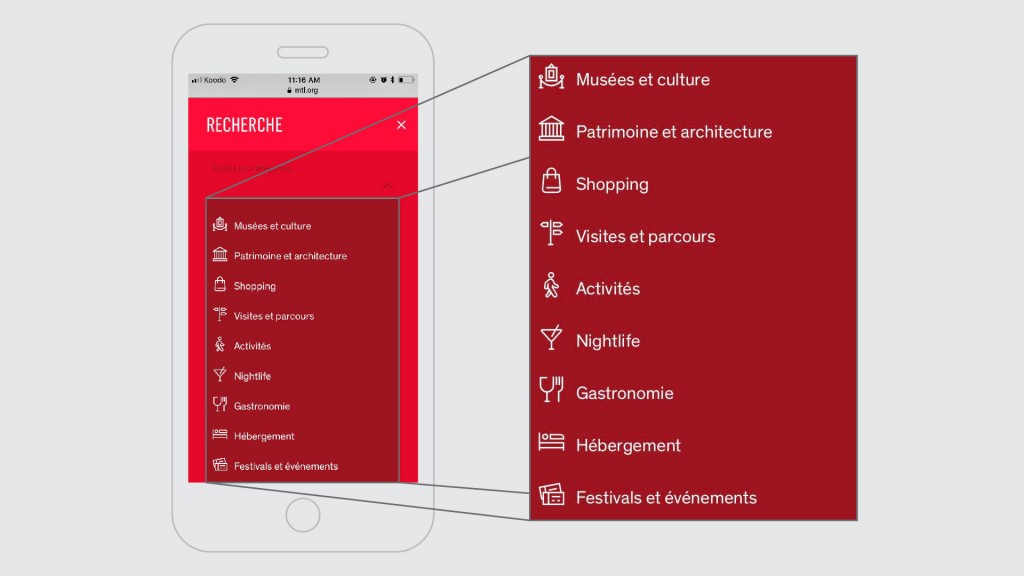
Les formulaires surchargés découragent les usagers. Priorisez les menus déroulants ou encore les champs de formulaire avec autocomplétion. Ils permettent à l’usager d’économiser du temps! Le moteur de recherche du site Web de Tourisme Montréal propose notamment une liste visuelle de catégories d’activités. Source de la capture d’écran : Tourisme Montréal

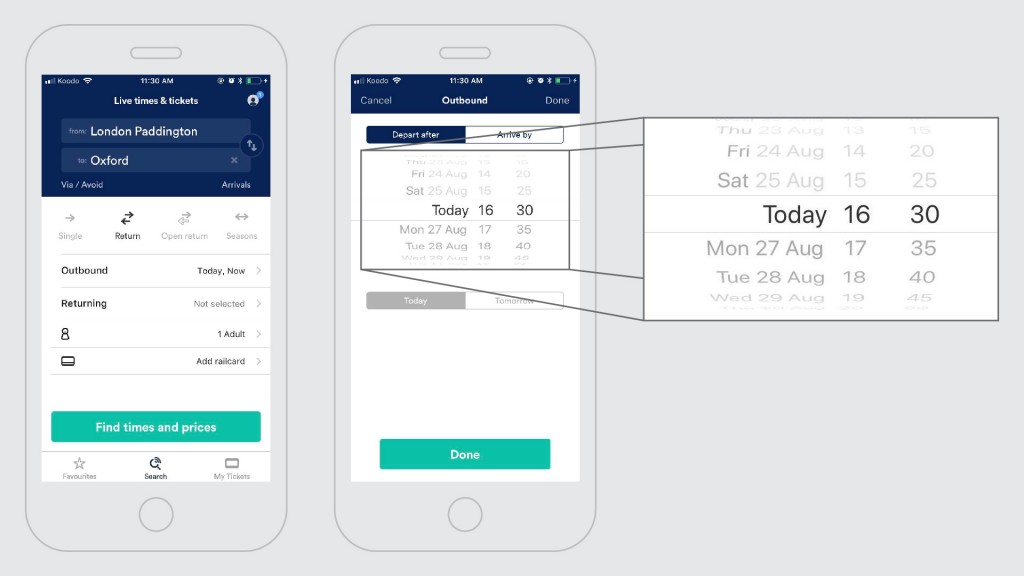
L’application britannique Trainline fait usage d’une roulette numérique pour permettre à l’usager de choisir les dates de départ et d’arrivée des billets de train qu’il réserve. Une belle façon d’éviter l’utilisation du clavier!
Source de la capture d’écran : Application Trainline
2. Organisez l’information en séquences logiques
La structure du formulaire doit être logique et intuitive. Songez à hiérarchiser l’information par thème ou par séquence. Vous permettrez ainsi à vos visiteurs de mieux se concentrer sur la tâche à accomplir.

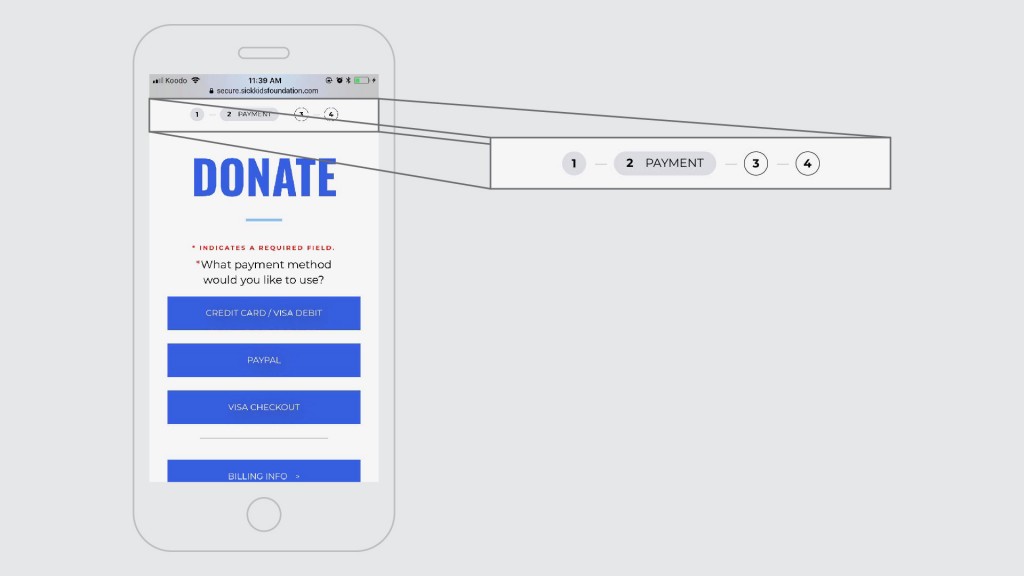
Le formulaire de don en ligne de la Fondation de l’hôpital torontois Sickkids divise le processus de don en quatre étapes logiques bien identifiées : le type de don, la méthode de paiement, l’information de facturation, et la confirmation du don.
Source de la capture d’écran : Sickkids Foundation
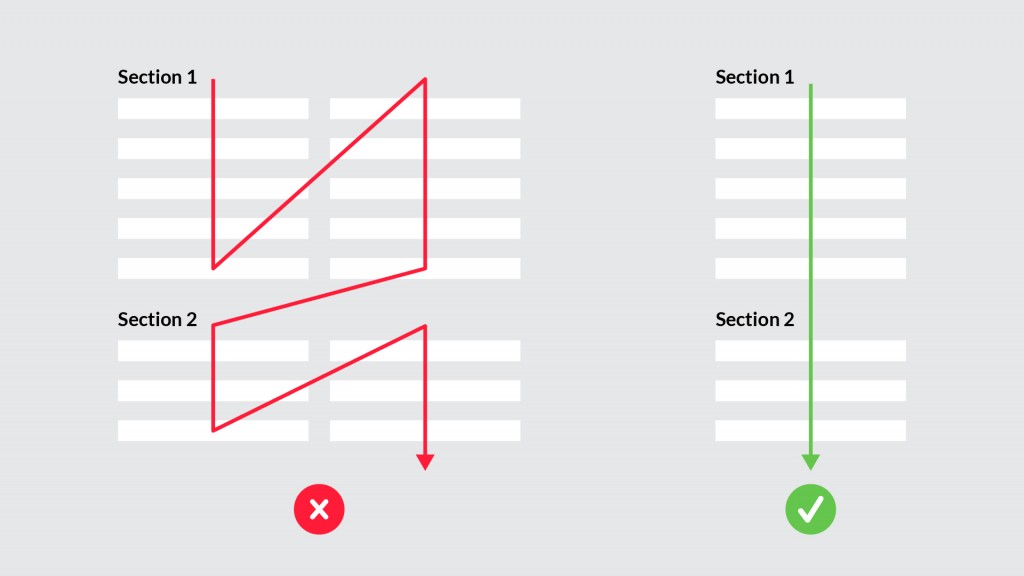
3. Présentez l’information en une seule colonne
Les formulaires Web sont plus compréhensibles lorsqu’ils sont construits en une seule colonne. On évite de semer de la confusion quant à l’ordre de lecture des champs du formulaire.

Scéma réalisé par l’auteur
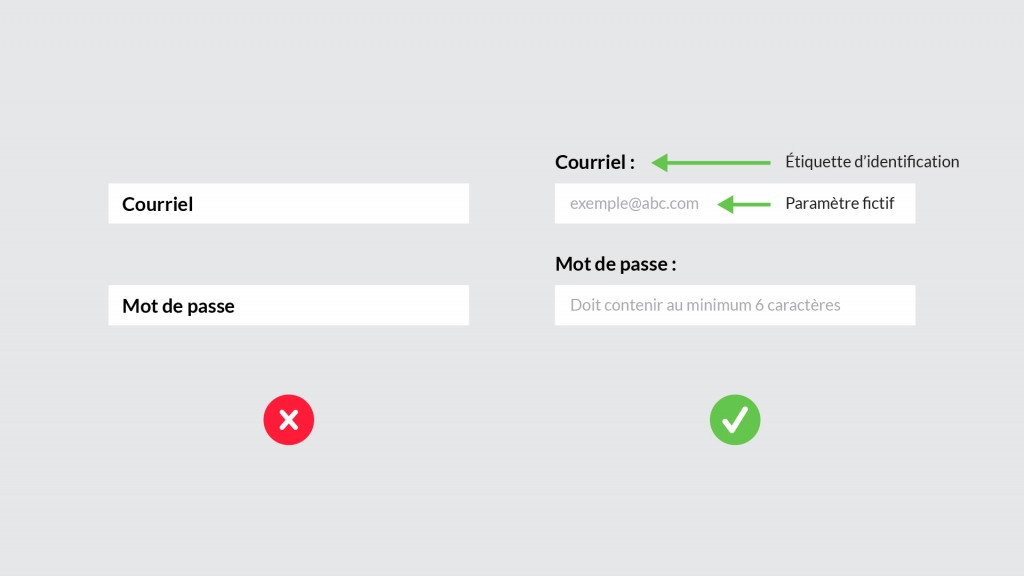
4. Utilisez des étiquettes d’identification
Sachez différencier les étiquettes d’identification du texte qui agit à titre de paramètre fictif (souvent appelé placeholder). Les étiquettes d’identification doivent être visibles en tout temps puisqu’elles permettent à l’usager de se repérer. Le texte placeholder, placé initialement à l’intérieur du champ de saisie, est facultatif. Il sera effacé aussitôt que l’usager aura rempli le champ de saisie. Le texte placeholder ne devrait donc pas être utilisé comme étiquette d’identification!

Schéma réalisé par l’auteur
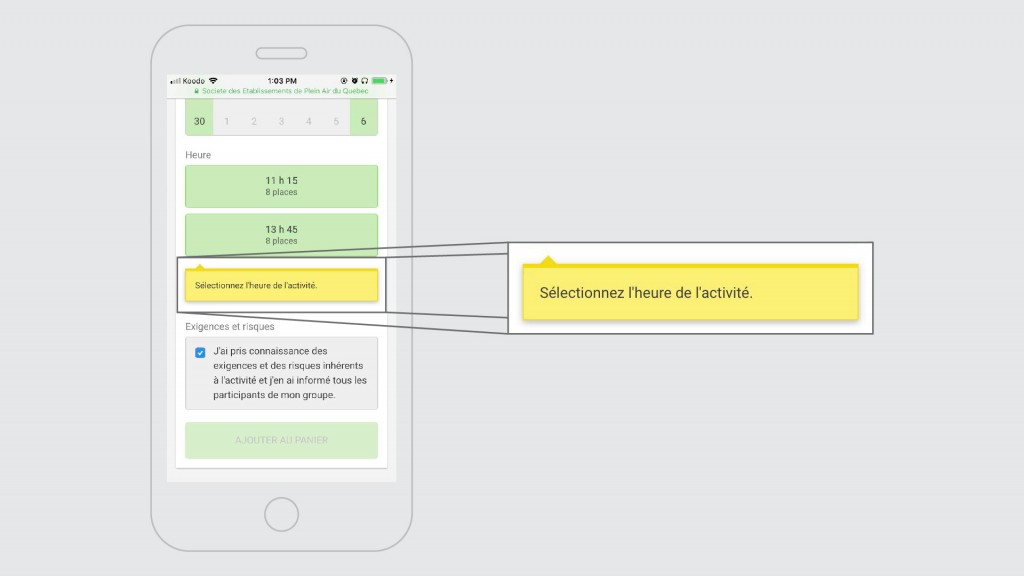
5. Identifiez clairement les problèmes
Les messages d’erreurs doivent être visibles et spécifiques. Tâchez d’identifier clairement la nature des problèmes pour permettre à vos visiteurs de les régler et d’ainsi soumettre leur formulaire plus rapidement!

Les messages d’erreur du formulaire d’achat de billets de la Sépaq permettent à l’usager d’identifier rapidement une erreur ou un oubli. Source de la capture d’écran : Sépaq
À votre tour!
En espérant que ces cinq règles de design de formulaires Web vous permettront d’optimiser les formulaires de votre site. Il suffit de peu parfois pour améliorer le rendement d’un formulaire Web. À vous de jouer!





