Un projet de design Web implique plusieurs étapes de création : de la définition de l’architecture du site (sa structure), à la création des maquettes fil de fer (wireframes), au développement du design lui-même. Le designer Web aura à faire des choix quant aux types de polices qu’il va utiliser (typographie) pour les grands titres, les textes de contenu, les légendes etc., aux choix et aux traitements des images qu’il va appliquer mais surtout au schème de couleurs qui va définir la base de son design du site. Cette étape est alors très importante car elle viendra définir une ligne directrice pour la conception du site au complet.
Nous avons vu dans un article précédent que les recettes de couleurs utilisées pour le design Web auront souvent un rendu beaucoup plus lumineux et éclatant à l’écran que les recettes de couleurs utilisées en impression. Ce qui offre aux designers une possibilité de palettes chromatiques très vibrantes pour leur création en ligne. Le choix et l’harmonie des couleurs du design vont faire en sorte qu’un site Internet va être mémorable et attrayant… ou carrément insupportable ! Effectivement, les couleurs jouent un rôle très important dans le design Web. Non seulement elles vont mettre de l’avant l’image de marque de l’entreprise ou des produits présentés, elles permettront également de créer des repères visuels pour faciliter la navigation sur un site Internet.
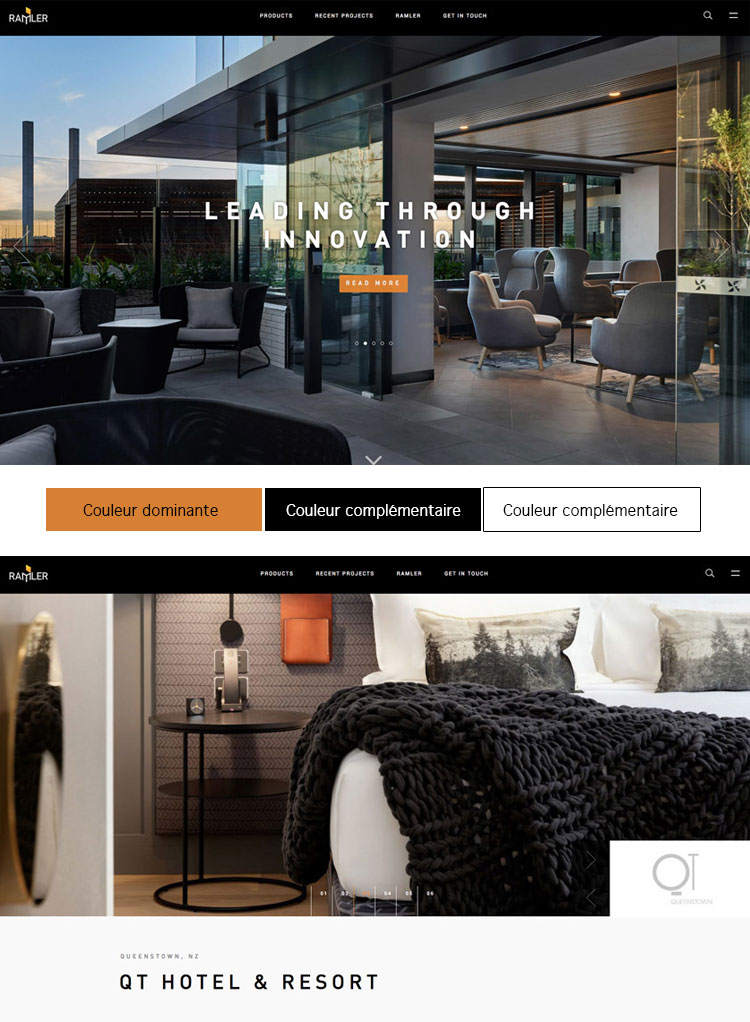
La couleur dominante
La couleur dominante est celle qui identifie le mieux une image de marque, c’est souvent la couleur du logo. Le designer doit limiter l’utilisation de cette couleur car elle doit servir à mettre de l’avant des zones et des informations sur lesquelles on veut attirer l’attention : identification de l’entreprise par le logo, section avec informations importantes, bouton d’appel à l’action et grands titres. En contrepartie, une surutilisation de cette couleur dominante ferait en sorte qu’on perdrait tous ces repères visuels et l’image de marque serait ainsi effacée.

Le design du site Internet ramler.com fait usage de la couleur principale du logo, un orange brûlé comme couleur dominante et pour identifier les boutons et les liens de navigation.
La couleur de navigation
Lorsqu’on navigue sur un site Internet, certaines bases au niveau de l’ergonomie sont importantes à respecter. Entre autres, il est important de reconnaître les liens et les boutons d’appel à l’action. C’est pourquoi une couleur doit être établie pour faciliter cette navigation. C’est souvent la couleur dominante qui sera sélectionnée pour cette fonction. Cette couleur permettra ainsi un repère visuel rapide et clair sur tout texte et toute section sur lesquelles on peut cliquer pour découvrir un nouveau contenu. Également, le menu principal doit être présenté sur une couleur de fond qui permet une lisibilité très claire des onglets du site.
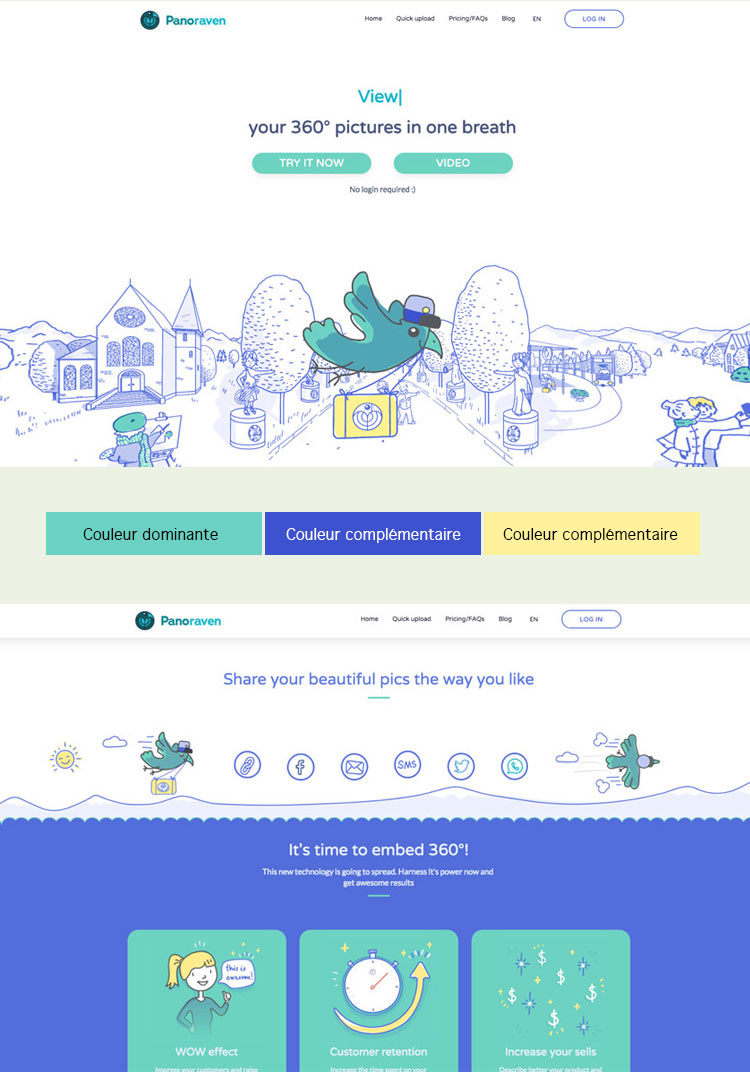
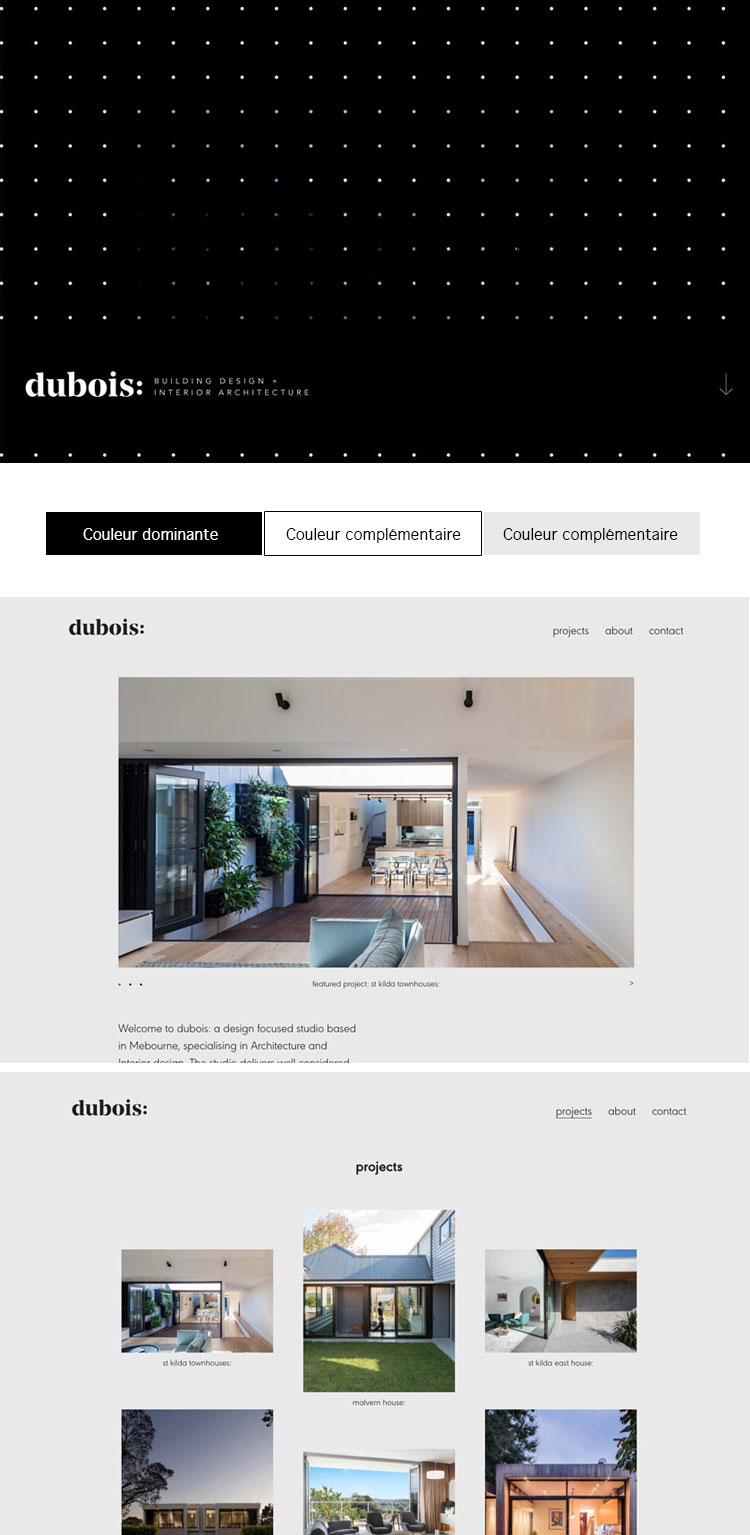
Les couleurs complémentaires
Afin que le design Web ne soit pas basé seulement sur une couleur dominante, les couleurs complémentaires entrent en jeu. Ces dernières vont permettre d’apporter des nuances au design et de mettre en relief d’autres sections considérées secondaires du site Internet. Par exemple : des sous-titres, des boîtes d’informations secondaires et des couleurs d’arrière-plan. D’ordre général on utilise une à deux couleurs complémentaires pour accompagner notre couleur dominante. S’il y a trop de couleurs accent ou trop de couleur secondaires, la navigation du site et sa compréhension pourraient être compromises et les visiteurs pourraient être confus par la présentation des contenus. L’utilisation adéquate de couleurs sur un site Internet permet de renforcer une image de marque, elle rend la navigation et la lecture plus claire et facile.

Le site Internet de https://panoraven.com est un bel exemple d’usage de couleurs complémentaires très présentes au travers du design du site. Ces dernières, en lien avec la couleur dominante créent une belle harmonie dans tous les contenus.

Le site de Dubois, design d’intérieur présente un schème chromatique très épuré et neutre laissant toute la place aux magnifiques photos qui présentent leurs réalisations. Le noir toutefois est très présent comme couleur dominante, étant la couleur de leur image de marque.
Des outils à votre disposition
Se lancer dans l’élaboration d’un schème de couleurs peut paraître une tâche très ardue pour certains. C’est pourquoi il existe plusieurs outils en ligne qui vous permettent de faire des choix plus éclairés dans vos harmonies de couleurs. Ces outils vous présenteront des palettes chromatiques préétablies où vous pourrez définir une gamme de couleurs à partir d’une couleur accent, par exemple celle de votre logo. Ces outils représentent un bon point de départ pour avoir un aperçu des possibilités d’harmonies et pour vous aider à développer vos idées et l’orientation de votre design. Colorzilla (Chrome / Firefox) / COLOURLovers / Kuler Adobe / Color Scheme Designer
Je termine en vous invitant à visionner deux animations graphiques très intéressantes sur le sujet qui vulgarisent bien les quelques règles rudimentaires présentées précédemment. Alors, designers, osez la couleur mais en toute harmonie !
https://www.youtube.com/watch?time_continue=67&v=xYkz0Ueg0L4
https://www.youtube.com/watch?v=_2LLXnUdUIc